
Welcome to my Portfolio for Red Rose Web Design.
My first lesson was to create a simple page using,
three tiles - 1 plain, 1 gradient and 1 patterned,
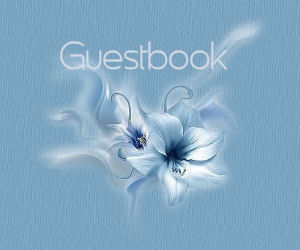
a header image and an enter button.

This is my color swatch I started with -

My Plain Tile

My Gradient tile Tile

My Patterned tile Tile

For my plain tile I chose the color #7ba4co to compliment my image
and textured it with the texturizer filter, using the canvas setting.
For my gradient tile I used the colors #7ba4co and #d2dae5 as shown
in my color swatch above. I used the Foreground-Background, linear style
gradient setting - angle 0 and repeats 1. I then added noise 2% uniform.
For my patterned tile, I cropped the centre flower section of my image,
added a new layer (moved to bottom), floodfilled with my background color,
set the layer 1 transparency to 24, added the texturizer to the bottom layer,
merged and applied simple filters, quick tile.








|